神目
慧眼看世界 - 一个值得收藏的网站
当前位置:首页 » 神目笔记 » 正文
-
在本博客使用的大前端模版发现编辑文档时,插入的图片不会居中显示!
解决方法:
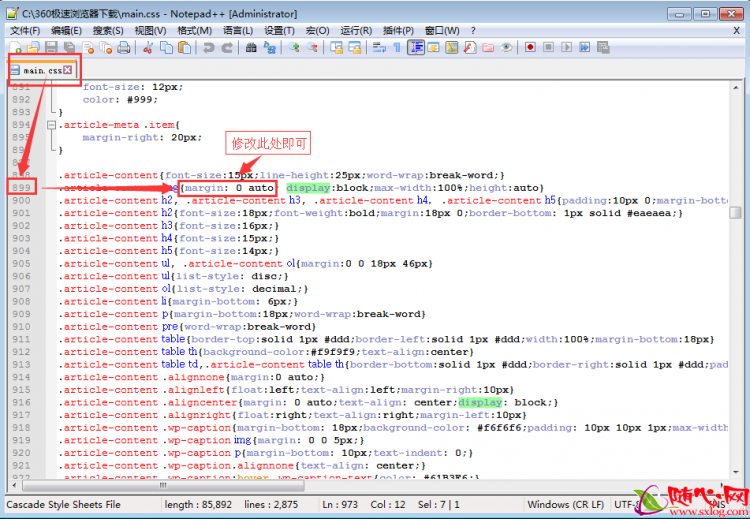
在emlog大前端模版文件内 找到 emlog_dux\style\main.css在main.css文件 899行
.article-content img{margin: 5px 0; display:block;max-width:100%;height:auto}改为下面的
.article-content img{margin: 0 auto; display:block;max-width:100%;height:auto}文章编辑:神目
版权所有:未经允许禁止转载!
本文链接:https://www.sxlog.com/post/579.html
- << 上一篇 下一篇 >>
Emlog大前端模版图片居中显示调整
4080 人参与 2017年11月05日 17:07 分类 : 神目笔记 评论
网站分类
最近发表
标签列表
-
- 腾讯热门新闻资讯 (4)
- 云耀Cloudflare相关技术 (3)
- 便宜的VPS服务器idc商家 (8)
- 便宜性价比高的idc、vps服务器商家推荐 (3)
- emlog主题插件下载优化 (12)
- vps使用技术教程 (5)
- 搬瓦工VPS (2)
- 建站教程技术笔记 (9)
- 网站seo关键词排名优化 (17)
- 网站备案流程细节 (2)
- 今日头条最新资讯 (28)
- 免费个人博客程序 (1)
- 最新科技资讯跟踪 (15)
- photoshop技术教程 (5)
- ps技术教程 (5)
- 软件技术教程 (8)
- 与社会化相关的文章聚合 (3)
- 与域名相关的文章聚合 (1)
- 热门电影电视剧上映推荐 (1)
- 最新时尚潮流穿搭 (3)
- 最新热门的汽车资讯 (1)
- 便宜性价比高的idc (1)
- vps服务器商家推荐 (1)
- 强大的软件下载库 (1)
支付宝红包
-

粤ICP备5189886号 | ![]() | sitemap
| sitemap
 ×
×